Uploading Image Using Cloudinary

Before visiting this folio, you might have stumbled upon tutorials on how to utilise the cloudinary plugin for setting upwardly an image upload functionality on your application, merely few actually talking almost how to do and so without the plugin, doing it the crude manner, which some of u.s. actually prefer since it gives united states control to tweak things how nosotros want. To go directly to the point in this commodity without cutting corners, nosotros would exist adopting more than of a easily-on approach to information technology.
I would break downwardly the procedure and use an image where necessary
To go started, create an account with cloudinary when you lot have, follow the steps below to process your start upload.
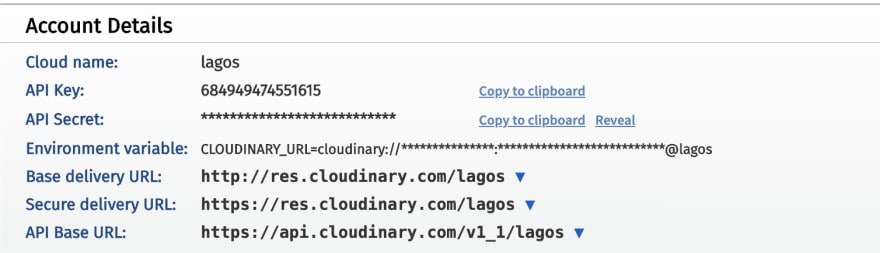
From your Dashboard, locate your API base URL and copy that out.

Next up we need to get our preset ID, without information technology, cloudinary won't process our image upload. To get this follow the steps (1 - 4), if you already have those, you can skip to the stop of the article.
- Click on the Setting icon by the top correct side, see the image beneath for direction.

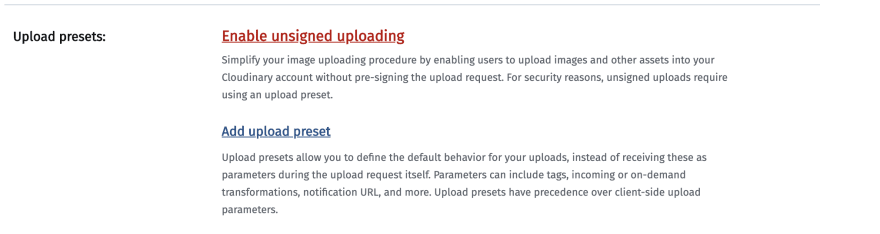
- On the settings page, click on the upload tab, and ringlet down to the
upload presets section.
-
Click on the bold text that says Enable unsigned uploading, this allows users to upload images and other assets into your Cloudinary account without pre-signing the upload asking. For security reasons, unsigned uploads require using an upload preset. To go our
upload presets; -
Click on the
Add upload presets link, on the folio that opens, re-create yourUpload preset proper nounand modify thesigning mannertounsignedand then Salvage.

Haven grabbed your API base URL and your Upload preset name, you tin can now write the code that facilitates image upload, we would use JavaScript in this example, together with the fetch API, yous could use any linguistic communication of your choice.
We have an HTML DUMMY File with an input field for files,
<input type="file" id="fileupload">
Now, all we demand is this block of Javascript code to procedure this upload request, I would explain the process after the code.
const CLOUDINARY_URL = 'https://api.cloudinary.com/v1_1/lagos/prototype/upload'; const CLOUDINARY_UPLOAD_PRESET = 'moox1jnq'; const image = certificate.querySelector('#fileupload'); image.addEventListener('change', (e) => { const file = east.target.files[0]; const formData = new FormData(); formData.suspend('file', file); formData.append('upload_preset', CLOUDINARY_UPLOAD_PRESET); fetch(CLOUDINARY_URL, { method: 'Post', trunk: formData, }) .then(response => response.json()) .then((information) => { if (information.secure_url !== '') { const uploadedFileUrl = information.secure_url; localStorage.setItem('passportUrl', uploadedFileUrl); } }) .catch(err => console.error(err)); });
From the code, we see that first, nosotros need two information, our API base URL and our upload preset name. To our base of operations URL, we would add /image/upload to it and assign it to a variable. Then we assign our preset name likewise to a variable. I named mine CLOUDINARY UPLOAD PRESET.
Nosotros check for a modify in the outcome of the course fields land so that when the user selects an image, we bank check for the uploaded file information. At present to ship this data to cloudinary we would use the "formData API". It provides a fashion to easily construct a set of cardinal/value pairs representing class fields and their values, which can and so be easily sent as a request.
We would suspend our uploaded file to the formData API and also suspend our upload preset proper name to the formData API, cloudinary would wait for this information here. Please note, the name of the key, should ever be upload_preset, no camelCase just underscore, if not cloudinary won't process the upload.
Lastly, we make a fetch request to the cloudinary Base API URL and pass in our formData every bit the body of the request.
If the request is processed successfully a secure_url is returned, which links you to the uploaded image.
BOOM!!!!!! BOOM!!!!!! Smash!!!!!
Disclaimer: Delight note this kind of approach may leave our image upload URL and upload preset name visible for others to apply (when they simply view your site scripts), which may result to unsolicited upload of images by users with your details.
I would be changing my details at the end of the tutorial, so feel free not to utilize them. LOL
richardsonwertiout.blogspot.com
Source: https://dev.to/ogwurujohnson/cloudinary-image-upload-the-setup-k3h
Post a Comment for "Uploading Image Using Cloudinary"